
Questa photo gallery è stata aggiornata per poter utilizzare jQuery, vai alla Photo Gallery con jQuery.
Questa photo gallery in javascript la ho sviluppata in occasione di un lavoro per un cliente; usa il framework mootools. Questo framework permette di gestire molti effetti in modo semplice e veloce. In questo caso ho usato un effetto di fading quando si clicca su una delle foto piccole, mentre se si clicca sulle frecce, si avrà un effetto di scorrimento.
Come realizzare questa galleria sul tuo sito:
Javascript
Per prima cosa bisogna includere un file javascript che contenga questo codice:
function setta_immagine(n){
if(immagine_attiva!=n){
var da_attivare=$('immagine'+n);
var da_disaattivare=$('immagine'+immagine_attiva);
var myFx = new Fx.Style(da_disaattivare, 'opacity').start(1,0);
var myFx = new Fx.Style(da_attivare, 'opacity').start(0,1);
immagine_attiva=n;
}
}
function scorri_immagine(direzione){
n=immagine_attiva;
if(direzione=="right")
{n++;m=1;}
else
{n--;m=-1;}
if(n==numero_immagini+1)n=1;
if(n==0)n=numero_immagini;
var da_attivare=$('immagine'+n);
var da_disaattivare=$('immagine'+immagine_attiva);
var img_da_attivare=$('immagine'+n).getFirst();
var img_da_disaattivare=$('immagine'+immagine_attiva).getFirst();
var myFx = new Fx.Style(img_da_attivare, 'margin-left').set(220*m);
var myFx = new Fx.Style(da_attivare, 'opacity').set(1);
var myFx = new Fx.Style(img_da_disaattivare, 'margin-left').start(0,-220*m).chain(
function resetta(){
var myFx = new Fx.Style(da_disaattivare, 'opacity').set(0);
var myFx = new Fx.Style(img_da_disaattivare, 'margin-left').set(0);
}
);
var myFx = new Fx.Style(img_da_attivare, 'margin-left').start(220*m,0);
immagine_attiva=n;
}
var numero_immagini=6;
var immagine_attiva=1;
window.addEvent('domready',
function (){
for(i=1;i<=numero_immagini;i++){
if(i!=immagine_attiva && $('immagine'+i))$('immagine'+i).setStyle('opacity','0');
}
}
);
Questo codice contiene le due funzioni principali per gli effetti di fading e scorrimento, e una chiamata che viene avviata quando il documento è caricato (usando l’evento domready, che da risultato positivo anche se le immagini non sono ancora state caricate). Questa chiamata si occupa semplicemente di impostare la trasparenza delle immagini grandi, in modo che non siano visibili, ma che sia visibile solo la prima (variabile immagine_attiva=1).
Inoltre dovete includere la libreria mootools, che potete trovare qui.
CSS
Poi bisogna includere il seguente file CSS:
#galleria a{
float:left;
display:block;
width:60px;
height:60px;
}
#galleriafoto {
float: left;
width: 450px;
height: 230px;
position:relative;
}
#galleriafoto .foto{
position:absolute;
left:0;
top:0;
width:225px;
height:225px;
overflow:hidden;
}
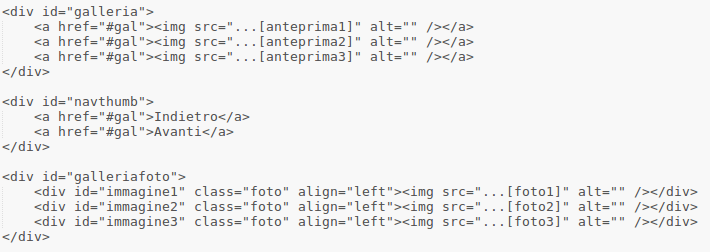
HTML
Poi il codice della pagina HTML:

Ovviamente al testo [anteprima1] va inserito il percorso dell’immagine piccola, mentre in [foto1] inserire il percorso all’immagine grande, e così per tutte le altre foto.